Abstract
Abbiamo realizzato questo sito web con l’obiettivo di espandere la nostra clientela a un pubblico non locale e fidelizzare quello già esistente. Il nostro target utente principale è quello di adulti e famiglie (età: 25-50 anni), che sono i nostri clienti più frequenti e hanno l’abitudine di informarsi tramite i social. Per questo era importante realizzare un sito responsive per garantire una navigazione semplice e veloce su tutti i dispositivi. Il sito ha il compito di racchiudere tutte le informazioni utili sul Chioschetto in un unico spazio facilmente accessibile a tutti.
Project Management Plan
1. Benchmarking
1.1. Obiettivi
Il nostro principale obiettivo è quello di racchiudere le informazioni presenti in varie piattaforme social in un unico sito web, accessibile a tutti in modo da fornire una informazione diretta e completa sul Chioschetto. In particolare vogliamo cercare di allargare la clientela a turisti non locali per fargli conoscere un prodotto tipico romagnolo.
1.2. Target utente
Il target utente di riferimento è quello delle famiglie, più precisamente degli adulti con un’età che varia dai 25 ai 50 anni. Il sito si rivolge già a coloro che conoscono Il Chioschetto, ma soprattutto a chi ancora non ne è a conoscenza.
1.3. Competitors
I competitor presi in considerazione sono le piadinerie presenti nei lidi ravennati adiacenti a Lido di Classe. Dall’analisi è emerso che solo una piccolissima quantità di piadinerie dispongono di siti internet, mentre molte sono solo presenti su Facebook e Tripadvisor o simili.
Un sito simile che affronta lo stesso tema, ma con utente diverso: “Piadineria dalla Ciurma”
Il sito propone una struttura simile alla nostra, infatti la homepage è suddivisa in: nome dell’attività, storia, menù, info e contatti. Ciò che lo differenzia dalla nostra pagina è il diverso target utente siccome vengono fatti più collegamenti tra il nome del chiosco (“Ciurma”) e il mondo dei pirati, attraverso keywords (es. tutti a bordo) e immagini. Presumiamo che il loro target utente principale sia quello dei ragazzi. Nonostante ciò riteniamo che il sito non comunichi in modo efficacie con l’utente. Ad esempio la dimensione del carattere dei paragrafi risulta essere molto piccola e poco leggibile.
Un sito che affronta lo stesso tema: “La Piadina di Raffaele e Antonella”
Il sito affronta lo stesso tema in quanto espone lo stesso prodotto: la piadina. La pagina, in generale, ha una scarsa usabilità e risulta essere particolarmente statica. Inoltre i colori utilizzati e il carattere ridotto dei paragrafi ostacolano la leggibilità all’utente. Il nostro sito, invece, propone una grafica di impatto e facilmente comprensibile grazie ai colori, al font e alla dinamicità delle immagini.
2. Struttura e layout
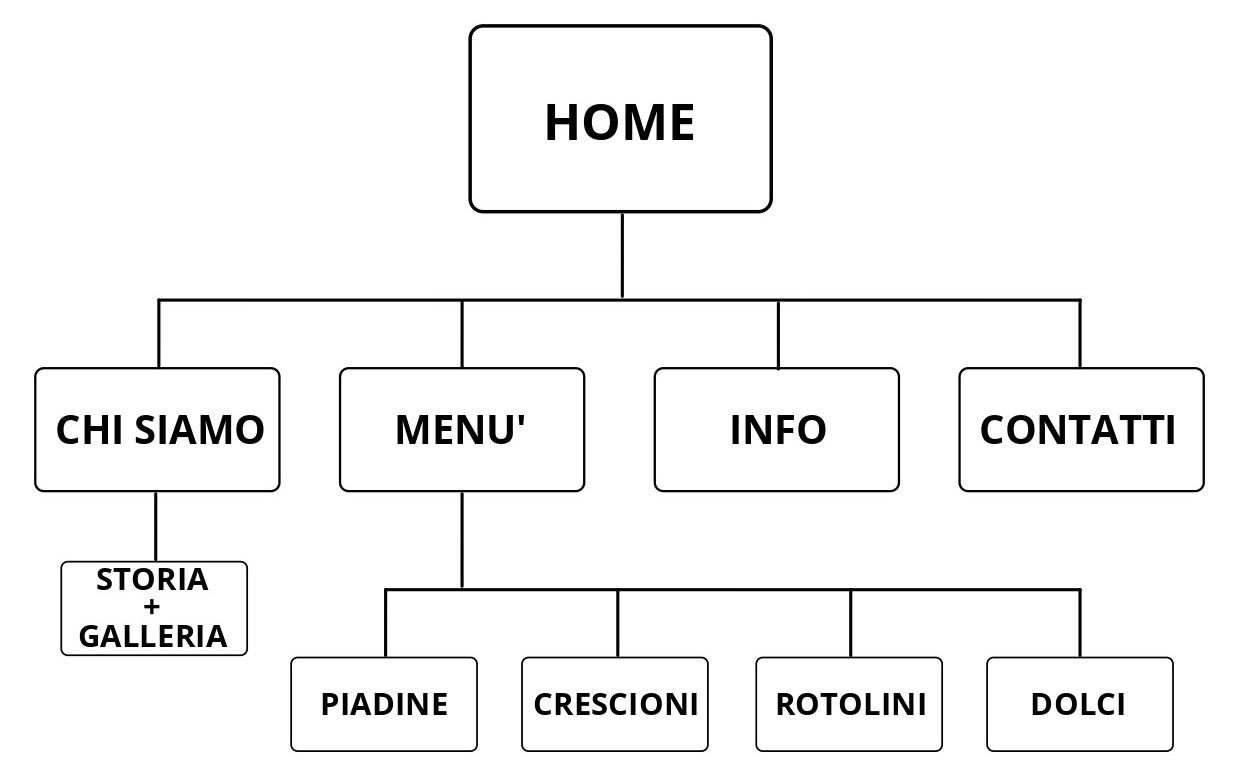
2.1. Arechitettura del sito

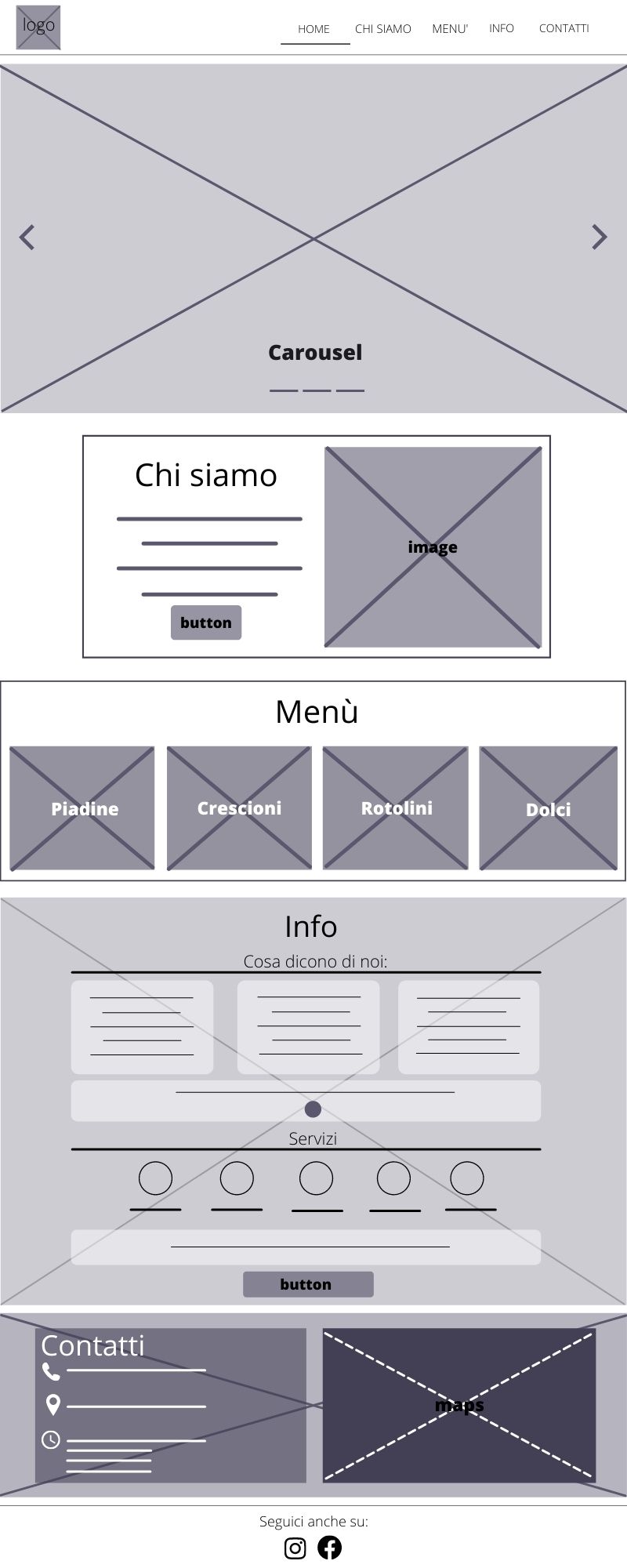
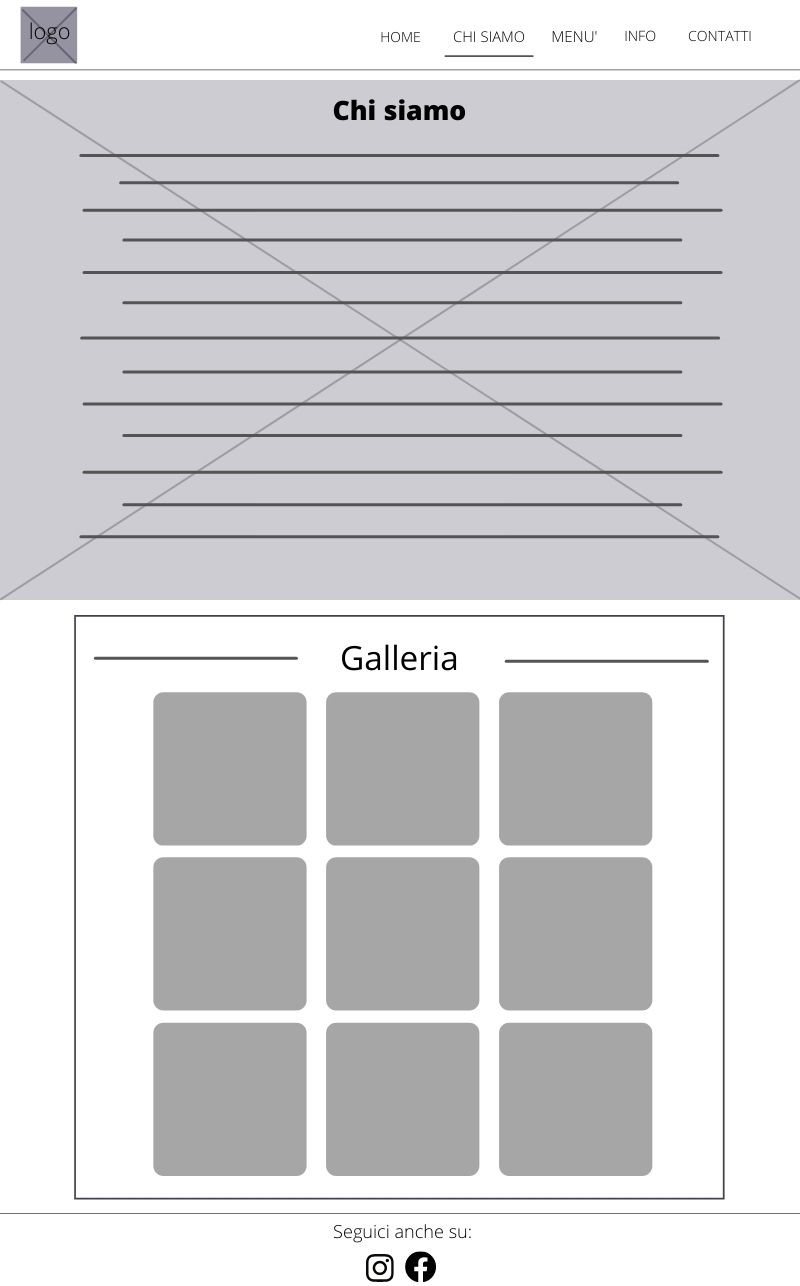
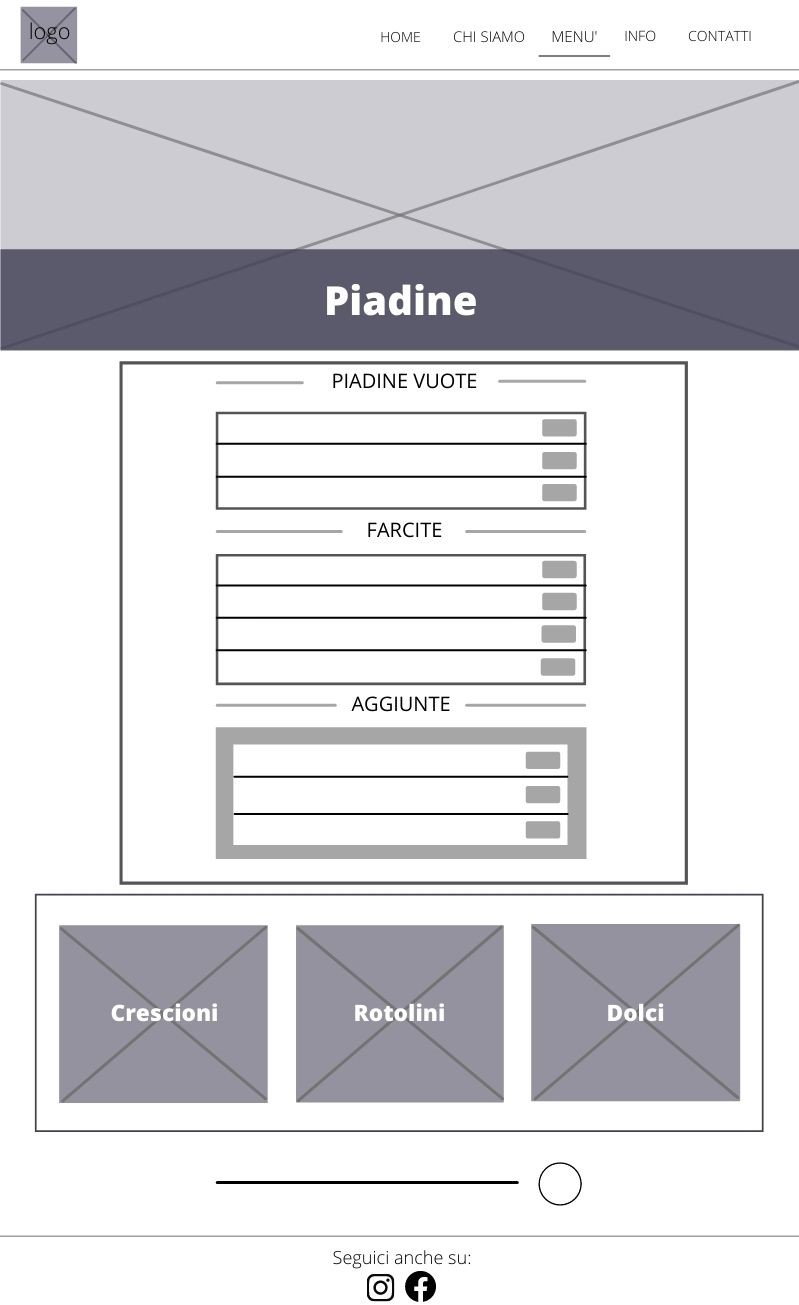
2.2. Wireframe
Wireframe Homepage + Wireframe pagina Chi siamo + Wireframe pagina menù



2.3. Look and Feel
Il sito mira a creare un “contatto diretto” con il pubblico, mostrando l’ambiente e l’atmosfera che incontrerà al suo arrivo. Per questo motivo molta importanza è stata data alle immagini che descrivono l’esterno, il prodotto e le dipendenti.
I font sono:
- “Satisfy”, cursive utilizzato per dare maggiore risalto al titolo della homepage, con una grafica graziosa e ricercata;
- “Sansita”, sans-serif utilizzato per tutto il corpo del sito, vuole essere un font semplice e facilmente comprensibile.
Sono stati utilizzati tre colori che riprendono quelli del logo:
- “#00b850” utilizzato per la navbar, i bottoni, il footer e le decorazioni;
- “yellow” utilizzato per il titolo della home page;
- “white” utilizzato per lo sfondo, per parti del testo e per titoli delle pagine secondarie.
3. Linguaggi e strumenti
3.1. Linguaggi web utilizzati
HTML + CSS + JAVASCRIPT
3.2. Strumenti tecnologici utilizzati
- SublimeText come text editor;
- Bootstrap e W3schools per la grafica;
- Javascript per lo Smooth Scroll della homepage;
- FontAwesome per le icone;
- Favicon per icona nel tab;
- Adobe Color per la palette dei colori;
- Google Immagini con licenze creative commons per le immagini;
- Googlefont per i font;
- Canva per la realizzazione del diagramma ad albero e dei wireframe;
- Github per la pubblicazione;
- Google Analytics per il controllo delle visualizzazioni.
Communication Strategy
1. Background
La maggior parte dei competitor presi in considerazione non hanno un sito web, ma solo pagine social per la propria attività. Chi lo possiede non garantisce all’utente una navigazione semplice ed efficace. Il nostro sito, invece, mira a racchiudere in un'unica pagina tutte le informazioni presenti nei vari social già esistenti per fornire una ricerca completa e facilmente comprensibile. Le immagini e le keywords utilizzate voglio trasmettere l’amore e la passione che il personale mette nel proprio lavoro e nel servizio alla clientela.
2. Obiettivi comunicativi
Con la realizzazione di questo sito abbiamo voluto fornire al Chioschetto un valore aggiungo rispetto alle altre piadinerie della riviera Romagnola. I nostri obiettivi comunicativi sono di tipo informativo sui servizi che il chiosco offre e sulle particolari caratteristiche che lo differenziano. Il sito è realizzato in modo chiaro ed efficace per permettere all’utente di completare la sua ricerca velocemente. Lo scopo principale è allargare la clientela abituale a un pubblico non locale per diffondere una delle migliori piadine della Romagna, vogliamo quindi fidelizzare chi già conosce Il Chioschetto e raggiungere chi ancora non lo conosce.
3. Target audience e messaggio
Il target utente di riferimento è quello delle famiglie, più precisamente degli adulti con un’età che varia dai 25 ai 50 anni. Sicuramente il sito raggiungerà anche persone al di fuori da questo range, ad esempio adolescenti che trascorrono una giornata al mare. Il target principale viene raggiunto tramite il passaparola, solo in secondo luogo con i social (soprattutto Instagram). La pagina web arriva al pubblico grazie alla semplicità e chiarezza dei contenuti ma soprattutto alla sponsorizzazione sui nostri social personali e quelli del Chioschetto. L’unica possibile barriera che il sito può incontrare è rappresentata dalla parte del target utente che non è abituata all’utilizzo dei social, preferendogli lo scambio di informazioni tramite passaparola.
Il sito vuole trasmettere l'impegno e l'amore che da sempre titolari e dipendenti mettono nel proprio lavoro, ma soprattutto vuole fornire un’informazione completa sui servizi che Il Chioschetto offre. Tra questi rientra la creazione di un sito web che comunica in maniera semplice ed efficace con l'utente, racchiudendo tutte le informazioni in un'unica pagina. Ci aspettiamo che l’utente diffonda la gradevole esperienza sul nostro sito tramite il passaparola, in modo tale da coinvolgere il più vasto pubblico possibile.
4. Promozione
Intendiamo promuovere il sito principalmente online, tramite i nostri social personali, quelli del Chioschetto (Instagram e Facebook) e tramite passaparola su gruppi Whatsapp.
5. Valutazione dei risultati
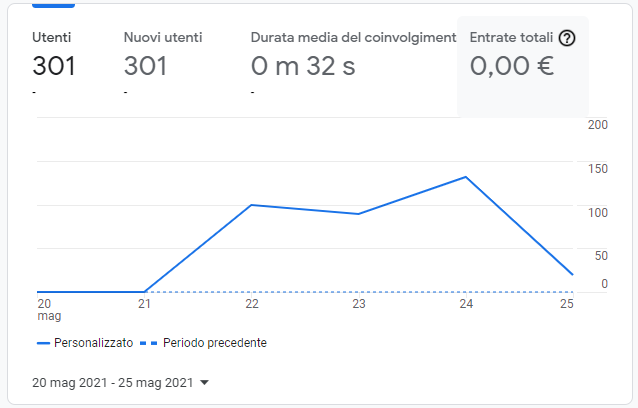
Tramite l’utilizzo di Google Analytics abbiamo controllato giornalmente le nostre visualizzazioni e possiamo affermare che il nostro obiettivo di 100 visualizzazioni è stato raggiunto con successo; ad oggi le visite al nostro sito ammontano a più di 300 utenti.

Inoltre, per la promozione del nostro sito abbiamo pubblicato una storia su Instagram collegata a un IGTV contenente il link al sito. Puntavamo ad ottenere 30 visualizzazioni e ne abbiamo ottenute 68.


Il target utente è stato pienamente raggiunto e da esso abbiamo ricevuto diversi feedback tra cui: “Semplice, pulito e con molte foto nitide. Ottimo”, “Molto bello, allegro e ben fatto! Anche molto invitante”, “Apprezzo molto che tutte le informazioni siano disposte nella pagina home e che per raggiungerle basti cliccare sulla barra in alto”. Da questi abbiamo compreso che il nostro obiettivo di realizzare un sito semplice ed efficace è stato portato a termine.